The role of a Meta advertiser has evolved significantly during the past few years. Assuming you’re optimizing for a conversion, there is less that you need to touch at the campaign and ad set levels. Your focus should be on the ads themselves.
You should approach ad construction with a repeatable process. That is why I assembled this checklist.
It focuses on the following:
- Select all available platforms
- Define your branding
- Optimize creative dimensions and media by placement
- Customize Site Links
- Utilize manual and AI-generated text variations
- Customize Advantage+ Creative enhancements
- Use the Advanced Preview for final checks
This post isn’t about ad copy and creative tricks. My focus here isn’t on guiding what should go into your text, images, and videos. That’s for you to plan based on your brand, product, and goals.
Instead, this post will help you understand what all of the various options do, how to customize them, and how to approach each option.
Let’s dig in…
1. Facebook, Instagram, and Threads
Let’s start with a lay-up. Within the Identity section at the top, make sure that you’ve selected your Facebook page, Instagram account, and Threads profile.

While Threads ads are new, I am starting to see more impressions there now. Take advantage of any inventory that you can.
2. Define Branding
Immediately below your platform accounts, you should see a section for Branding.

This will be especially important for AI-generated text and images. Do not skip this step.

Meta may detect logo variations. Otherwise, upload up to five with transparent backgrounds.

Select the font that can be used in enhancements like Overlays. Meta may attempt to auto-detect it, or you can select your font manually.

Choose up to three brand colors that can be used for headlines, captions, and banners in overlays.

Define your brand tone that can be used in text generation. This will be very useful later!

And finally, define your visual style. This will be applied to image background generation.

3. Optimize Creative By Placement
When it comes to optimizing your creative by placement, there are multiple steps to consider. Your end goal should be for your ad to look optimal, regardless of the placement. Worry only about Facebook Feed on mobile, for example, and you’re missing out on opportunities to get better results.
Utilize All Placements
There are exceptions, but they are exceedingly rare. If you are optimizing for any type of conversion, you should almost always leave Advantage+ Placements on.

You should only remove a placement if you’ve proven it directly leads to low-quality (optimized) events. This is most frequently a problem when optimizing for top-of-funnel actions (especially link clicks, landing page views, and ThruPlay views).
Use Optimal Aspect Ratio By Placement
When you upload your creative, Meta will ask for three different aspect ratio versions. I’d love to tell you that it’s as easy as following Meta’s instructions and that the variations you provide will be used optimally. Unfortunately, that may not be the case.
There are a couple of ways that you can approach this. You can create a 9×16 image that has all of the important stuff in the middle and won’t be cropped out if brought all the way down to 1.91:1.
My preference is to start with a 4×5 image. Then customize individual placements (or placement groups) to utilize the optimal aspect ratio. Here’s a grid that should help.

Use Optimal Media By Placement
Some placements are video-first (especially Reels). Some placements will only display a static image. You want to take advantage of every placement, but you also want to use the optimal media for that placement.
While you can use videos for many placements, I’d recommend at least using the following:
- Facebook Stories (9×16)
- Facebook Reels (9×16)
- Facebook Video Feeds (1×1)
- Instagram Stories (9×16)
- Instagram Reels (9×16)
- Instagram Search Results (9×16)
- Instagram Profile Reels (9×16)
- Audience Network Rewarded Video (9×16)
- Messenger Stories (9×16)
Different placements allow for different video lengths, but if you keep it under 15 seconds it will work everywhere.
4. Customize Site Links
You may find Site Links when going through the initial creative setup process (you may find it under Branding)…

Or at the top of the Ad Creative section after building your ad.

When turned on, Site Links can appear below your main ad creative. They can appear as tiles…

labels…

or a separate carousel…

But if you don’t spend any time on it, Meta will source these automatically. That includes both the links and the images assigned to them.
When you create Site Links, you will provide the following:
- Thumbnail
- Display label
- URL

What Should You Do?
Keep in mind that Site Links won’t be applied to your ad in all placements and all situations. It’s a variation. So, don’t be afraid of it distracting from your main creative. It should only be used to your benefit.
For a typical product ad, you may add Site Links to provide more information about your business, a related products page, your return policy, how your product works, or something else.
The screenshot I shared above was used when promoting a blog post. Normally, driving traffic to a blog post might have limited value. But when adding Site Links, I’m getting additional actions that may not be expected otherwise.
5. Utilize Text Variations
A single ad is now composed of many variations. A big reason for that is text variations.
We first saw the ability to submit multiple text variations with Dynamic Creative, dating back to 2017. But it is now baked into the standard ad creation process.
Manual Text Variations
You can provide up to five primary text variations…

As well as five headlines…

I recommend using all five of each if you can. Meta indicates your text is “optimized” if you use at least three. Just make sure that whatever primary text you provide will work with the headlines. Meta will then mix and match your text to find what works best.
AI-Generated Text
You can also provide AI-generated text variations that are in addition to your manual options. This is where the Text Tone option within Branding is critical. If Meta generates garbage text options, it’s at least partially due to your settings.
The interesting thing with Meta’s AI-generated primary text is that it will craft text to appeal to various personas.

The AI-generated headlines are simply additional options you can consider.

If you don’t like the primary text or headline suggestions, you can either edit or regenerate them.
The end result is that you can provide Meta with up to 10 primary text and 10 headlines for a single ad.
How Should You Approach Text?
Keep in mind that this isn’t a split testing tool. You won’t see which combination works best, though you can use breakdowns by text to see how each individual primary text and headline variation performs.

This is more about giving the algorithm options, instead of relying entirely on one set of text for a single ad. It can also help with creative fatigue.
I strongly encourage you to use these options, but don’t simply create more variations for the sake of creating them. Make sure that they serve a purpose.
6. Customize Advantage+ Creative Enhancements
I realize it’s popular to bash all of Meta’s Advantage+ Creative enhancements, but I encourage you to evaluate each option individually. Don’t reject them all reflexively.
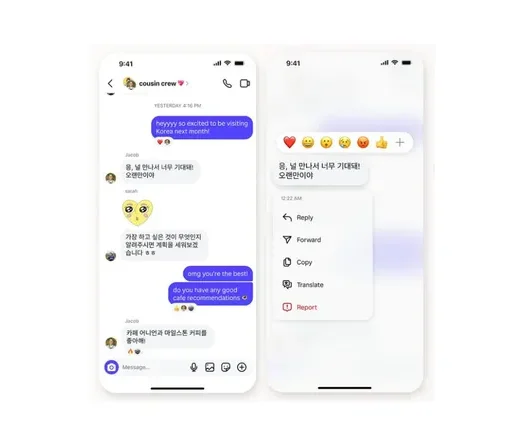
Translate Text
Meta will automatically translate your text into different languages when it will make your ads more relevant for people in your audience. You can preview these translations before accepting them (though you can’t edit individual translations).

Overlays
Formerly known as Image Templates, Overlays have a bad reputation since they’ve typically looked pretty terrible. But this is also why the Branding settings are so important since the colors and fonts used will apply here.
Otherwise, you can customize the font and background colors used in Overlays for each individual ad.

Show Products
You can have Meta automatically display products from your catalog below your ad creative (similarly to how Site Links are displayed). They can appear as product tiles or a carousel.

You can customize which catalog is used, the product set, and how it’s displayed.

Visual Touch-Ups
Examples of Visual Touch-Ups are cropping your image to fit more placements and animating your text to create visual interest. You can view examples of this in the Advanced Preview.

Music
When turned on, Meta can add music to your ad to make it more engaging. I get it, advertisers hate this and usually turn it off. But keep in mind that you can customize it to use music that fits your preferences.

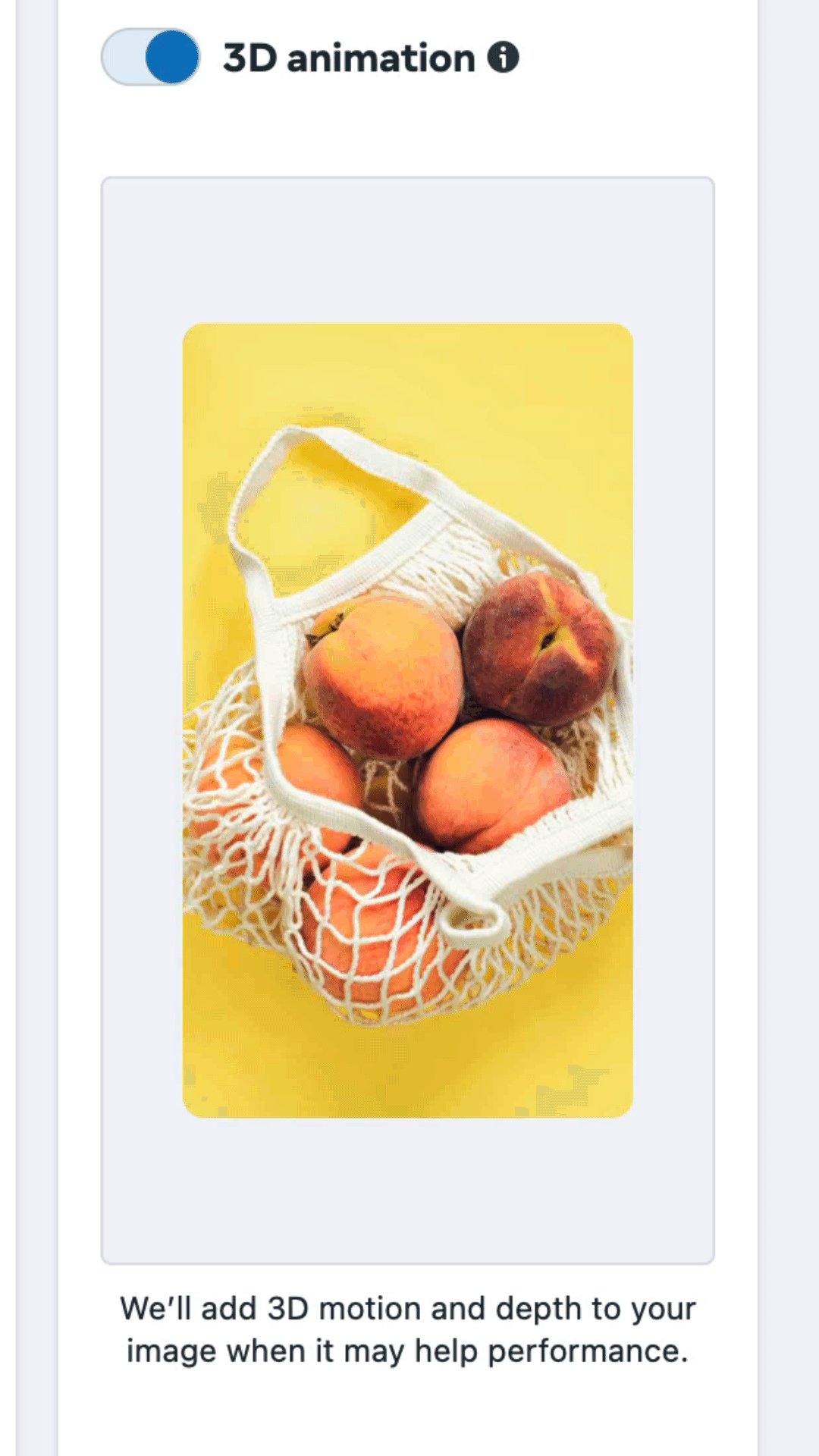
3D Animation
No more boring static images. Meta automatically adds 3D motion and depth effects to your images when likely to improve performance. This applies only to Instagram Mobile Stories, Instagram Mobile Feed, and Instagram Reels placements.

Text Improvements
With this feature, Meta can swap around your primary text, headline, and description if it will improve performance. You can also customize whether or not Meta can use AI to detect key words and phrases that can be shown as a caption introduction.

Image Animation
Similar to the 3D Animation enhancement, Meta can automatically transform your images into short videos by adding movements like panning, zooming, and rotating.

Enhance CTA
Allow Meta to use AI to find key words and phrases to create new CTA buttons on the Instagram Mobile Stories and Facebook Stories placements. You can view the CTAs Meta might use ahead of time.

Flex Media
Show media you chose for a specific aspect ratio across all placements when it’s likely to improve performance. You can see examples of this within the Advanced Preview.

Relevant Comments
Allow Meta to display the most relevant comment below your ad on Facebook and Instagram.

Adjust Brightness and Contrast
Meta will apply subtle color tweaks when they are likely to improve performance.

What Should You Do?
I get it if you have a sensitive client who will be upset about any adjustment that falls outside of what was originally approved. I’m not going to tell you that you have to keep all of these on.
But I would encourage you to consider them all. Make customizations where possible so that they align with your brand standards. Ultimately, these enhancements should only be used to your benefit.
7. Advanced Preview for Final Checks
Before you hit publish on your ads, there’s a critical step that I encourage you to take: Click the Advanced Preview button at the top right during ad creation.

This will allow you to see how your ad will appear in all placements, even while applying various enhancements.

If anything doesn’t look right, make necessary adjustments. This is where I might see that creative is cropped for a placement, but not properly. So I’ll need to go in and adjust the creative by placement to fix it.
Assuming everything looks acceptable here, it should look acceptable when published.
Optimize for Optimal Results
This may seem overly complex, but I don’t think it is. The main thing is that you should know what you’re publishing and verify that your ad appears the way you want it to appear.
But be open to some nuance. Allow Meta to make some adjustments automatically. Resist restricting Meta from making these adjustments if you can.
You’ll eventually come up with a system. It will all become automatic, and it won’t take that long to get through.
Your Turn
Is there anything else that you’d add to this ad creative optimization checklist?
Let me know in the comments below!